はじめに
hexo のテーマ変更が何気ややこしかったので備忘録としてここに記す。参考になれば幸いだ。
実行したこと
hexo のテーマを apollo から icarus に変更する
概要
apolloを採用していたが、ネットサーフィンをしていたところ、icarusというものを発見。これに変更する
1.前提パッケージを準備する
icarus には前提パッケージが必要らしい。知らずに github に上げてしまい、netlify 側でエラーを吐かれた。
terminalcd hexo-directory
npm install --save bulma-stylus@0.8.0 hexo-renderer-inferno@^0.1.3 hexo-component-inferno@^0.10.5 inferno@^7.3.3 inferno-create-element@^7.3.3
npm audit fix
|
2.icarus を追加する
git cloneでもいいのだが、変更を加える場合があるのでgit submoduleする
terminalgit submodule add https://github.com/ppoffice/hexo-theme-icarus themes/icarus
|
またgit pullしたときに、submoduleは自動で引っ張ってこないため、git submodule update --initを実行する
3._config.yml を変更し icarus 側の変更も加える
hexo に読み込ませるため theme を変更する
terminalhexo config theme icarus
hexo s
|
この時点で一度 icarus に変わっている確認するといいだろう。
hexo-ditectory下に_config.icarus.ymlに生成されているはず、これに変更を加えていく。
適所自分に変更してほしい。
_config.icarus.yml6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
- logo: /img/logo.svg
* logo:
* text: m'Tech
head:
favicon: /img/favicon.svg
manifest:
- name:
* name: m'Tech
- short_name:
* short_name: m'Tech
- start_url:
* start_url: https://blog.m0r016.net/
theme_color:
background_color:
display: standalone
icons:
-
src: ''
sizes: ''
type:
open_graph:
title:
type: blog
url:
image:
site_name:
author:
description:
- twitter_card:
* twitter_card: summary
- twitter_id:
* twitter_id: m0r016
- twitter_site:
* twitter_site: 'https://twitter.com/m0r016'
google_plus:
fb_admins:
fb_app_id:
|
open_graph 内の twitter_card とは、Twitter に URL を張り付けたときに URL のみではなく一部の中身の情報が見れる機能のことである。ここでは summary を選択した。
参考: ツイートをカードで最適化する
_config.icarus.yml99
100
101
102
103
104
105
106
107
108
109
| navbar:
menu:
Home: /
Archives: /archives
- Categories: /categories
Tags: /tags
About: /about
* ReadMe: /readme
|
About や ReadMe は初めから生成されておらず、ブラウザからアクセスすると 404 エラーが出る。そのため hexo new page "about" と打つとsource/_posts下に生成されるのではなくsource/下に生成され、参照できるようになる。
_config.icarus.yml108
109
110
111
112
113
114
115
116
117
118
119
120
121
| links:
- Download on GitHub:
* Mastodon:
- icon: fab fa-github
* icon: fab fa-mastodon
- url: 'https://github.com/ppoffice/hexo-theme-icarus'
* url: 'https://slum.cloud/@m0r016'
|
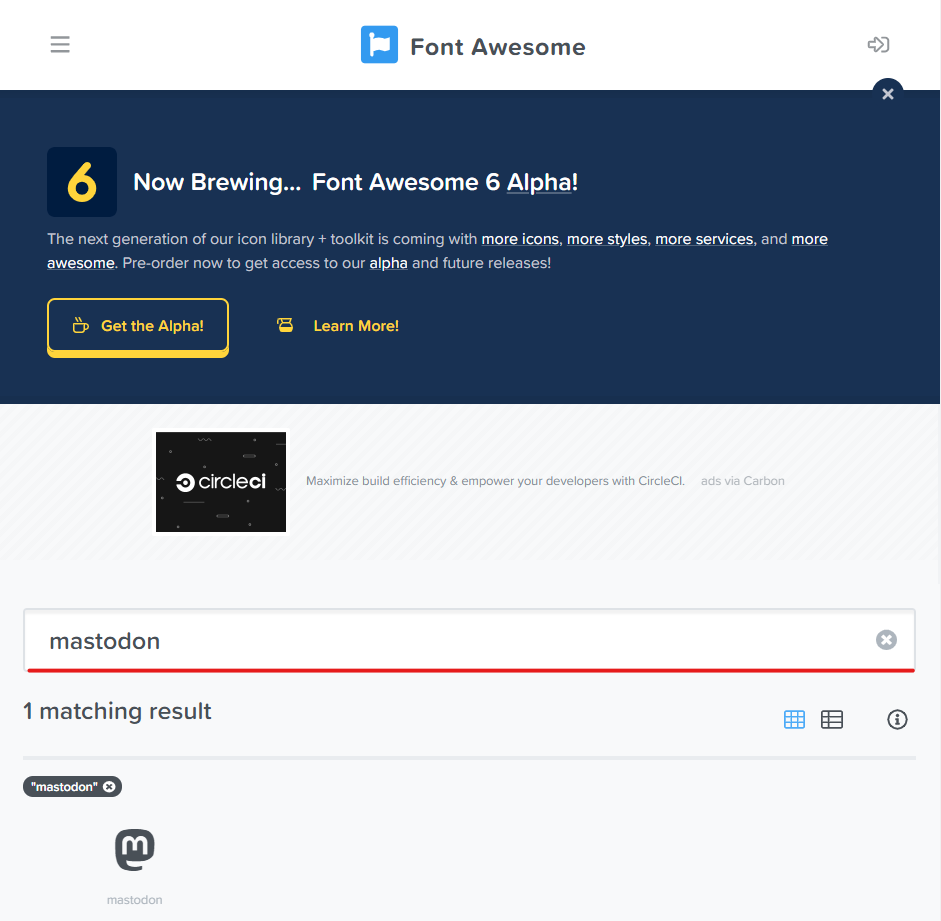
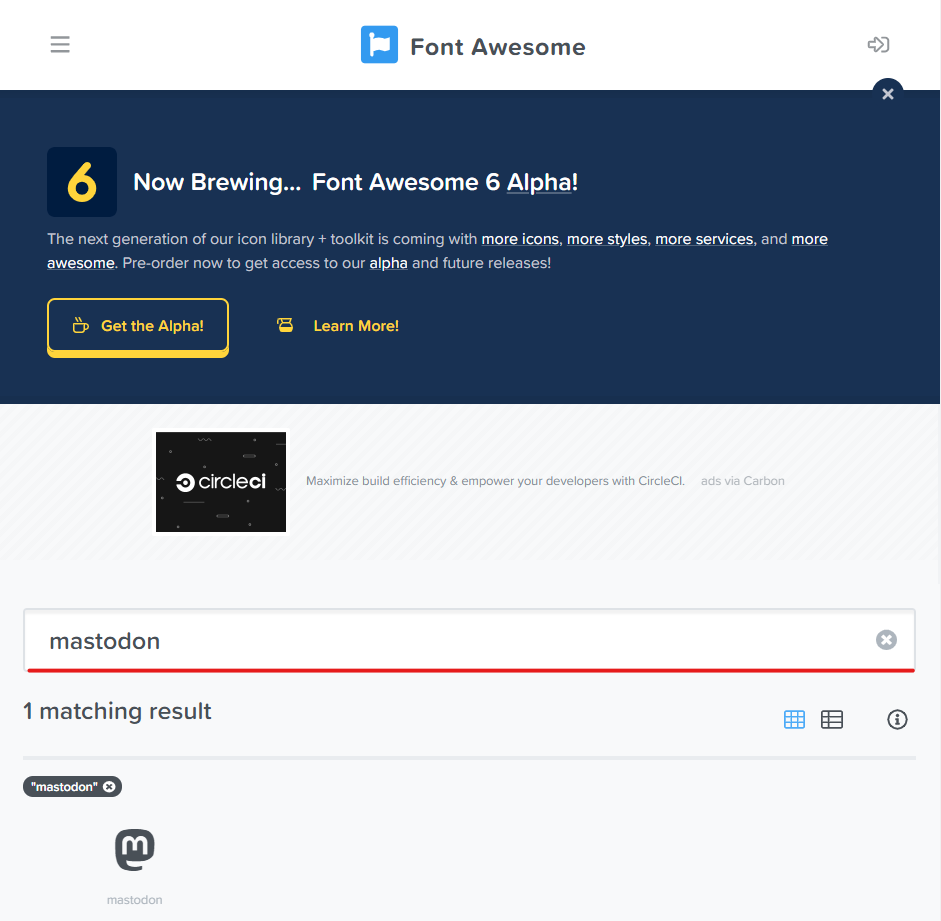
your-sns-iconはここのサイトにアクセスし

検索窓から sns の名前を入力、使いたいアイコンをクリックし

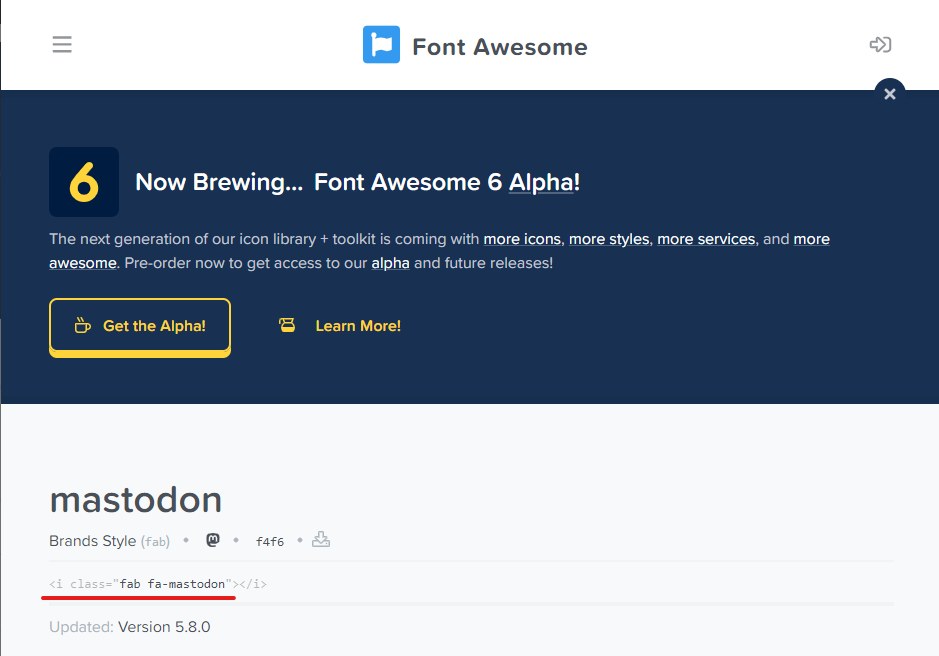
の fab~の部分を your-sns-icon に入力するとアイコンが反映される。
_config.icarus.yml213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
| widgets: -
position: left
type: profile
- author: Your name
* author: もろ
- author_title: Your title
* author_title: m0r016
- location: Your location
* location: Ibaraki, Japan
- avatar:
* avatar: https://github.com/m0r016/blog.m0r016.net/blob/master/source/_posts/img/m0r016pm.png?raw=true
- avatar_rounded: false
* avatar_rounded: true
gravatar:
- follow_link: 'https://github.com/ppoffice'
* follow_link: 'https://twitter.com/intent/follow?screen_name=m0r016'
social_links:
Github:
icon: fab fa-github
- url: 'https://github.com/ppoffice'
* url: 'https://github.com/m0r016'
- Facebook:
- icon: fab fa-facebook
- url: 'https://facebook.com'
* Mastodon:
* icon: fab fa-mastodon
* url: 'https://slum.cloud/@m0r016'
Twitter:
icon: fab fa-twitter
- url: 'https://twitter.com'
* url: 'https://twitter.com/m0r016'
- Dribbble:
- icon: fab fa-dribbble
- url: 'https://dribbble.com'
- RSS:
- icon: fas fa-rss
- url: /
- position: left
type: toc
index: true
collapsed: true
depth: 3
- position: left
type: links
links:
- Hexo: 'https://hexo.io'
- Bulma: 'https://bulma.io'
* Portfolio: 'https://identity.m0r016.net/'
- position: left
type: categories
- position: left
type: recent_posts
- position: left
type: archives
- position: left
type: tags
- position: left
type: subscribe_email
description:
feedburner_id: ''
- position: left
type: adsense
- client_id: ''
* client_id: 'your-google-adsense-client-id'
- slot_id: ''
* slot_id: 'your-google-adsense-slot-id'
|
変更したのは大体この程度だ。hexo sで確認しておくとよいだろう。ポート指定はhexo s -p port
4.Github にアップロードする
terminalgit add .
git commit -m "change themes/icarus"
git push origin master
|
5.動作確認して終了
netlify に deploy させて終了、反映されていた。ここまで細かくいじれるとなると楽しい。
ほかにもいじれる箇所は多いので、調べてみると面白いだろう。
参考
icarus の公式ドキュメント
ツイートをカードで最適化する