vercelに乗り換える
はじめに
github pages ですら少し重いなと感じたので vercel に乗り換える
目次
vercel とは
vercelとは、ウェブホスティングサービスであり、
netlify 同様 github に上げたリポジトリをもとに、自動的に生成。
1.deploy する
deproy する。
vercelにログインし、Start Deploying を指定。

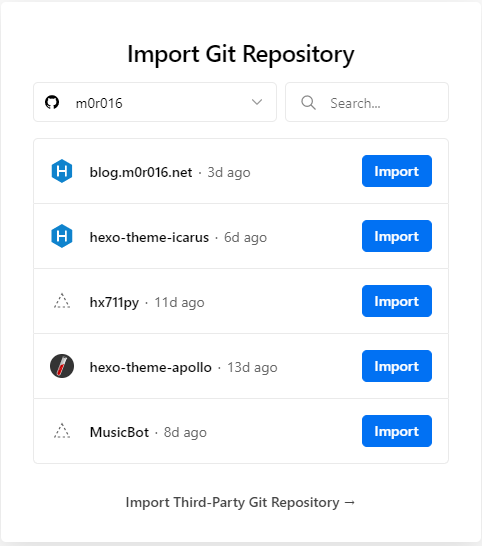
このような画面になるので deploy したいリポジトリを指定。

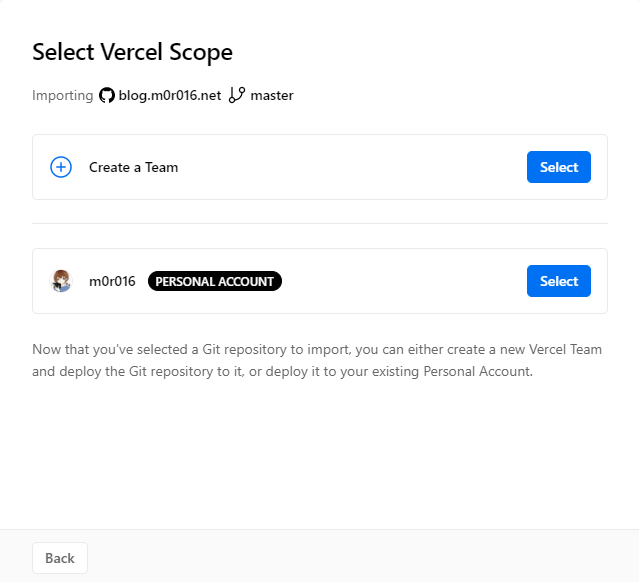
personal account を指定。

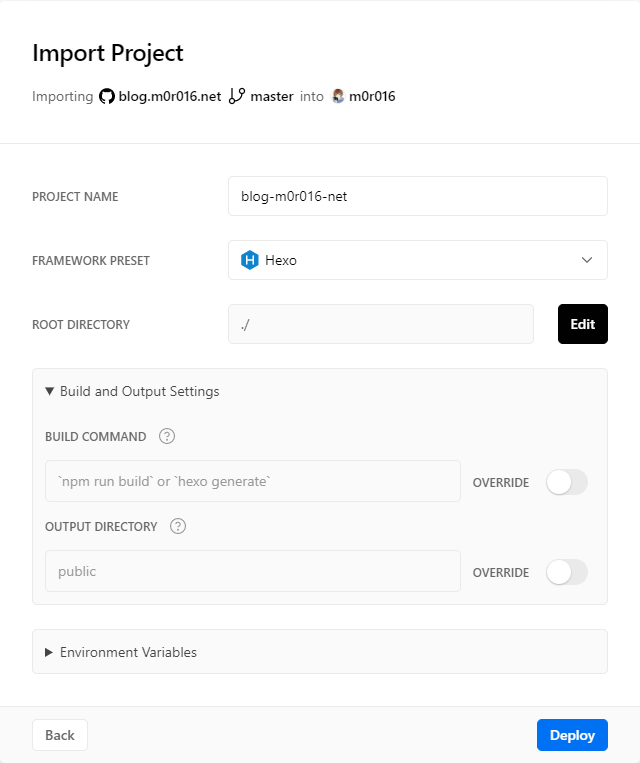
deploy が完了するので open dashboard をクリック

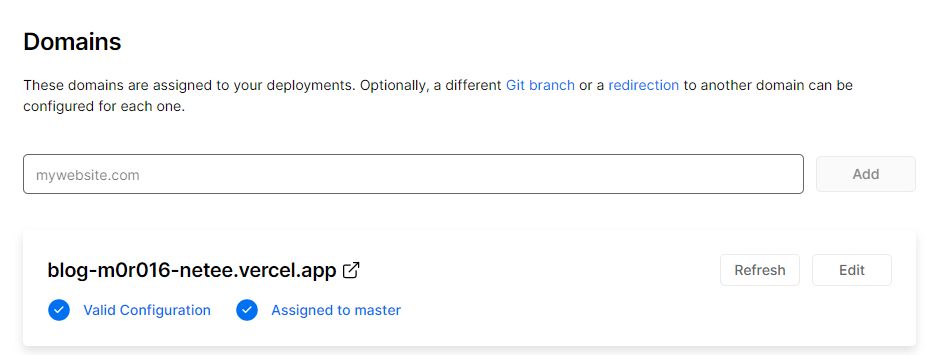
settings をクリック →domain をクリック

mywebsite.com に公開したいアドレスを入力

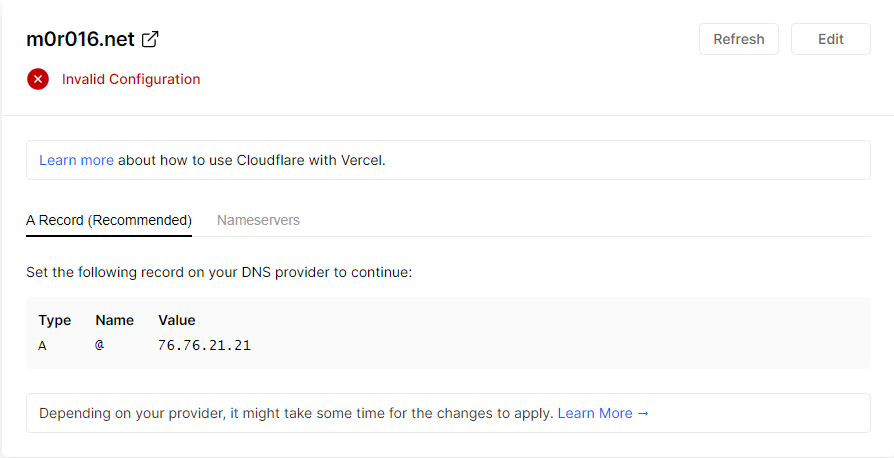
DNS に追加してよと言われるので、言われたとおりにする

2.ping を打ってみる。
github pages から vercel で配信されているのか調べるために、ping を打ってみた。
ping blog.m0r016.net |
きちんと配信されていることがわかる。
おわりに
vercel になって、爆速に感じた。このサービスはサイト運営するくらいでは無料分で十分なのだ。素晴らしい。